字节的Trae工具已经上线了很长一段时间,终于有时间下载试用了一下
尝试做了几个HTML页面,整体的实现效果和交互都特别棒,这里和大家分享一下
所有页面已经部署到Github上
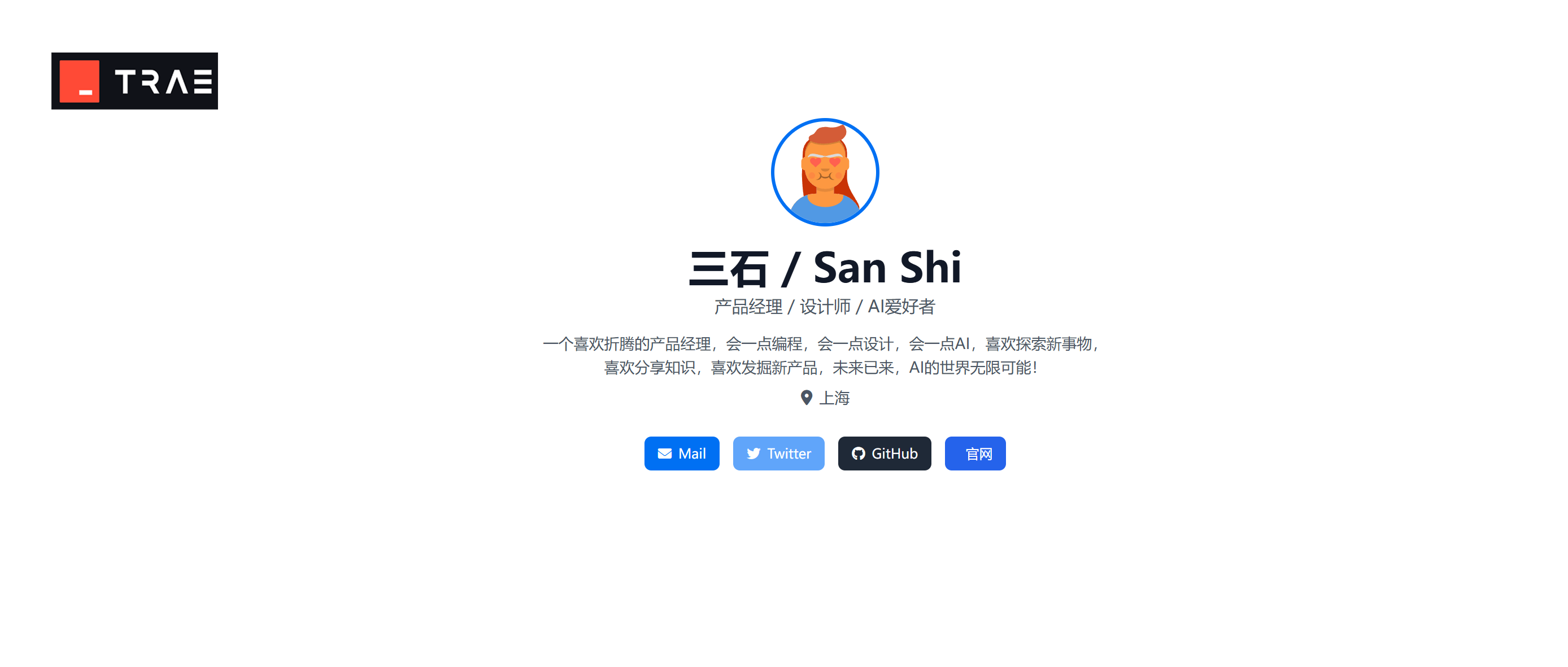
个人主页1:https://aibetas-ai.github.io/sanshi_homepage1/
![图片[1] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-a437e0e3cd7688a7e1461139bb06f746_1440w.gif)
个人主页2:https://aibetas-ai.github.io/sanshi_homepage2/
![图片[2] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-796b4cbf16773e9459e39109c53a78bb_1440w.gif)
数学演示:https://aibetas-ai.github.io/The-Beauty-of-Mathematics/
![图片[3] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-f1978dc8e6cf8f3c7684cd710272adb1_1440w.gif)
2048小游戏:https://aibetas-ai.github.io/2048/
![图片[4] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-f5d931a617460e7099ca0ea7732aa746_1440w.gif)
灵感来源于前段时间正好看到歸藏大佬发了一个如何将文章转为直观网页的例子
![图片[5] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-b8effa33eebd6a3f8b0efba7b3f66673_1440w.png)
想起来之前大学刚毕业找工作时,自己还做了一个简陋的个人主页,这次正好借助Trae,重新设计一个个人主页
01 | Trae下载
首先说说Trae的下载,目前Trae提供两个不同版本的下载,分别是国际版和国内版
国际版地址:https://www.trae.ai/
国内版地址:https://www.trae.com.cn/
国内版和国际版功能上没有什么太大的差别,主要是使用的大模型的差异
国际版使用的是Claude和DeepSeek以及GPT-4o,可以白嫖使用Claude-3.7-Sonnet,而且没有限制,真香!
![图片[6] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-ca671d4121aa2c5492c79434a52f2852_1440w.png)
而国内版使用的是豆包和DeepSeek
![图片[7] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-3165024cab0ad041793c2d74c586eec6_1440w.png)
如果条件允许,强烈推荐下载国际版!完全免费,偶尔可能出现排队的情况,但恢复速度也十分迅速
![图片[8] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-31619c5fd37a84c6473155e2e5621604_1440w.png)
以下的演示也是基于国际版演示
02 | 网页生成
下载完成后,打开工具,按照示例注册登录即可
登录后,点击新建文件夹,创建一个新的目录
![图片[9] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-5bdab893a16a81b953adedc239aad413_1440w.png)
Trae的使用十分简单,首先需要选择模型,,默认选择Claude-3.7-Sonnet,目前最强的编程模型
除了提供默认的模型,还支持各大服务商的API
![图片[10] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-0de9e2f23ebb55bd9253a147b3cf0f10_1440w.png)
选好模型,只需要在右侧chat窗口,输入指令,就可以开始直接生成代码
帮我写一个2048小游戏,在html中运行
![图片[11] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-8b4c214fffee9f10382cb222ebbb93e7_1440w.png)
生成完成后,点击应用即可自动生成html/CSS/JS文件
![图片[12] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-8eed85cdbe018c1de595b7ce1797fe64_1440w.png)
即可完成创建,打开调试代码,看看生成效果
![图片[13] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-7d59ede1bf9dae3e632af11f79690d17_1440w.png)
03 |个人主页搭建
需要注意的是,生成代码的时候,不要指望一次性帮你生成完整的代码,可以逐步递进
所以我这里采用的步骤有两步:
1. 先参考歸藏大佬的可视化指令,进行微调,生成一个个人主页粗糙版本
2. 提供额外的信息,要求网页端的内容与自己的要求进行适配
使用以下指令生成一个个人主页基础版
参考比较经典的个人网页设置方式,搭建一个专属的个人主页,请帮我设计一个经典和个性化的html页面,## 内容要求 ● 所有页面内容必须为简体中文 ● 保持原文件的核心信息,但以更易读、可视化的方式呈现 ● 在页面底部添加作者信息区域,包含: ● 版权信息和年份 设计风格 ● 整体风格参考Linear App的简约现代设计 ● 使用清晰的视觉层次结构,突出重要内容 ● 配色方案应专业、和谐,适合长时间阅读 技术规范 ● 使用HTML5、TailwindCSS 3.0+(通过CDN引入)和必要的JavaScript ● 实现完整的深色/浅色模式切换功能,默认跟随系统设置 ● 代码结构清晰,包含适当注释,便于理解和维护 响应式设计 ● 页面必须在所有设备上(手机、平板、桌面)完美展示 ● 针对不同屏幕尺寸优化布局和字体大小 ● 确保移动端有良好的触控体验 媒体资源 ● 使用文档中的Markdown图片链接(如果有的话) ● 使用文档中的视频嵌入代码(如果有的话) 图标与视觉元素 ● 使用专业图标库如Font Awesome或Material Icons(通过CDN引入) ● 根据内容主题选择合适的插图或图表展示数据 ● 避免使用emoji作为主要图标 交互体验 ● 添加适当的微交互效果提升用户体验: ● 按钮悬停时有轻微放大和颜色变化 ● 卡片元素悬停时有精致的阴影和边框效果 ● 页面滚动时有平滑过渡效果 ● 内容区块加载时有优雅的淡入动画 性能优化 ● 确保页面加载速度快,避免不必要的大型资源 ● 图片使用现代格式(WebP)并进行适当压缩 ● 实现懒加载技术用于长页面内容 输出要求 ● 提供完整可运行的单一HTML文件,包含所有必要的CSS和JavaScript ● 确保代码符合W3C标准,无错误警告 ● 页面在不同浏览器中保持一致的外观和功能
给出指令后,即可自动开始生成,点击应用即可创建文件,并将html代码粘贴到上面
![图片[14] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-b790eb4cbb0b8da8a49365e58dade38d_1440w.png)
不过需要注意的是,由于有上下文长度的限制,一次行可生成的代码长度大概在200~300行,
如果超过这个长度,可能出现如下的提示,我们只需要输入继续即可,就会自动从上次结束的位置开始生成
![图片[15] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-1f7cd589476cad66134e6f5da83bd381_1440w.png)
但每次出现暂停,建议都点击应用按钮,将代码插入到html中,再继续生成,否则可能断的次数过多,出现分不清代码的情况
最后将代码统一到index.html中以后,点击左侧的调试按钮,即可调试代码
![图片[16] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-2dab7ddce4ef7bdf5a4fa921272680ee_1440w.png)
第一步生成的代码如图
![图片[17] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-40190f1cd571566e026c542319b0fb70_1440w.png)
我个人觉得生成的内容不够完整,所以我让DeepSeek帮我整理了一份个人主页需要包含的信息,然后同步进去
移除欢迎来到主页这个板块,包含以下信息:一、基础信息模块 ● 个人简介(About Me / Bio) ○ 姓名(中英文):三石 ○ 职业或身份标签(例如:设计师/开发者/学生) ○ 简短的自述(核心技能、兴趣、价值观) ○ 个人头像或标志性形象图 ● 联系方式(Contact) ○ 邮箱(非公开可设置联系表单) ○ 社交媒体(LinkedIn/GitHub/Twitter等,选择性展示): 包含github:https://github.com/AIBetas-ai ○ 职业类平台(如 Behance/Portfolio 链接 ○ 地址(可选,仅需大致位置,如“上海”) ● 教育背景与经历(Education & Experience) ○ 学校、专业、学位 ○ 工作经历(公司名称、职位、关键成就) ○ 实习或志愿者经验(适合学生或转行者) 二、核心展示模块 ● 技能列表(Skills) ○ 按照类别分组(如技术栈:Python/AI工具;设计技能:Figma/Photoshop) ○ 可视化能力条或技能标签(避免过度自信的百分比量化) ● 作品集(Portfolio) ○ 精选项目(每个项目配标题+简短说明+成果截图/链接) ○ 分类标签(如「UI设计」「数据分析」「开源代码」) ● 简历下载(Resume/CV) ○ 提供 PDF 版本(确保信息与内容一致) ○ 中英文版本分开(根据目标受众) 三、进阶个性化内容 ● 博客或文章(Blog/Articles) ○ 专业性文章(技术分享、行业分析) ○ 生活类内容(旅行、兴趣探索,适合塑造立体形象) ● 动态更新(Updates) ○ 最新成就(获奬、演讲、项目上线) ○ 参与的活动(会议、比赛、工作坊)
完成这一步之后,整体样式就基本八九不离十了,接下来主要是微调,
主页生成的过程,也是一个抽盲盒的过程,需要不断的尝试,反复的迭代,找到自己一个最满意的效果
04 | 主页图片/文件托管
我们注意到生成的页面,图片部分暂时都没有,如果要将我们的页面分发出去,需要在一个线上的地址存储我们的图片
比较常规的方案是找一些图片托管服务工具,postimages目前使用中最好用的一款,支持直接上传,而且完全免费无广告!
图片托管:https://postimages.org/
还有一个比较偷懒的方案,将图片上传到Github 仓库,直接使用Github链接
首先将图片上传到自己GitHub仓库,然后打开图片,复制图片链接
![图片[18] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-4bd5df1e050571631866636517436f66_1440w.png)
将图片链接中的blob修改为raw,继续访问链接,则会301跳转,即可得到图片在github的存放地址
十分简单方便,上传完成后,将我们个人主页的图片替换为GitHub图片地址即可
![图片[19] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-34dc6800ccf3bde761f6e80b5859dac4_1440w.png)
不止图片,简历等pdf文件均支持这种处理方式挂靠
05 | 部署到Github
首先在GitHub新建一个仓库,点击New
![图片[20] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-22cc7f1774bca7a630754563f1068910_1440w.png)
输入名字,选择public
![图片[21] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-cea76f5e1c7a5af9a7bcfd2cd5038613_1440w.png)
选择开始上传文件
![图片[22] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-b4965cb0b3c8e30a7c8d1dc8504c5879_1440w.png)
![图片[23] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-9217ea71b7aeda5ccfae10c3cf18388e_1440w.png)
找到文件上传
![图片[24] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-662e5e03c21ae7d4a670e29c34d9905a_1440w.png)
开始上传
![图片[25] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-04d60ef42384c74522d791ffeccfa52b_1440w.png)
上传完成后,点击设置
![图片[26] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-c6d964fdf9056cc55fc0c0608f6d6820_1440w.png)
找到Pages,选择main-root,点击Save
![图片[27] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-f1881c28a14dcefe3c358b1a69e00ce3_1440w.png)
耐心等待2~3分钟,即可生成访问链接
![图片[28] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-aa9124e8d91f8d9f260167bb9772d2f7_1440w.png)
访问链接,大功告成
![图片[29] - 借助字节的Trae AI编程助手,搭建一个专属的个人网站! - AIBetas](https://www.aibetas.com.cn/wp-content/uploads/2025/03/v2-616b4b1d00bcb208840aa21ac226b27b_1440w.png)
| 结语
AI的出现,进一步降低了开发门槛,非专业用户可通过可视化界面生成应用,实现一些好玩新奇有趣的想法
但我相信,AI不是取代程序员,而是重新定义编程,未来的顶尖开发者,将是那些能精准描述问题、设计AI可执行方案,并在复杂场景中做出关键决策的人。
已经看到这里了,如果这篇文章对你有帮助,欢迎点赞,分享,在看~













暂无评论内容